UX Research, Wireframing & Strategia
BankLocator
Bankomaty i Oddziały
Narzędzie AI do szybkiego wyszukiwania usług finansowych
Projekt BankLocator – narzędzie AI do szybkiego wyszukiwania bankomatów i oddziałów, zaprojektowane z myślą o intuicyjności, dostępności i wygodzie użytkowników.
Klient
Bankowość i usługi finansowe
Kategorie
Badania UX
Wireframing
Projekt AI
Kontekst projektu i wyzwania
Kim jest klient?
Nowoczesna instytucja finansowa oferująca usługi bankowe online, mająca na celu poprawę dostępu do bankowości dla wszystkich użytkowników.
Cel projektu
Stworzenie narzędzia umożliwiającego szybkie i intuicyjne wyszukiwanie bankomatów i oddziałów bankowych z uwzględnieniem indywidualnych potrzeb użytkowników.
Główne wyzwania:
- Dostępność 24/7 – Zapewnienie informacji o bankomatach dostępnych całą dobę.
- Udogodnienia dla niepełnosprawnych – Wskazywanie punktów z pełnym dostępem.
- Intuicyjna nawigacja – Łatwe wyszukiwanie i integracja z Google Maps.
- Personalizacja wyników – Możliwość wyboru preferowanych punktów i zapisania ich.
- Rezerwacja spotkań – Prosty system umawiania wizyt w oddziałach.

PROCES PROJEKTOWY
Badania UX, Analiza Konkurencji i Tworzenie Wireframe'ów
Research & Analiza UX
Analiza konkurencji i badania rynku w celu zidentyfikowania najlepszych praktyk i luk rynkowych.
Prototypowanie
Projektowanie wstępnych koncepcji układu z wykorzystaniem testów Guerrilla Testing w celu szybkiego uzyskania opinii użytkowników i wprowadzenia poprawek.
Wireframing
Projektowanie interaktywnych i statycznych wireframe’ów dla wersji desktop, mobile i tablet.
Finalny Prototyp
Finalne ekrany: interfejs wyszukiwania, lista wyników oraz szczegóły placówki z klikalnym prototypem w Figma.
BADANIA I ANALIZA UX
Przeprowadziłam analizę rynku i benchmarking konkurencji, aby zidentyfikować kluczowe trendy, najlepsze praktyki oraz luki w narzędziach do lokalizacji usług finansowych.
Analiza rynku i konkurencji
W moich badaniach UX przeprowadziłam analizę rynku i konkurencji, aby zrozumieć potrzeby użytkowników i zidentyfikować kluczowe trendy, takie jak personalizacja oparta na AI, dostępność usług 24/7, dostęp dla osób z niepełnosprawnościami i integracja z Google Maps.
Identyfikacja luk i problemów
Analiza konkurencji pozwoliła mi zidentyfikować znaczące luki w istniejących aplikacjach, takie jak brak aktualizacji w czasie rzeczywistym dotyczących dostępności bankomatów, ograniczone funkcje dostępności oraz niewystarczająco spersonalizowane doświadczenia użytkowników. Te spostrzeżenia pomogły mi zaproponować rozwiązania zwiększające satysfakcję i wygodę użytkowników.
Podstawa dalszych etapów projektu
Wnioski z moich badań stały się fundamentem kolejnych etapów projektu. Skupiłam się na personalizacji wspieranej przez AI, alertach w czasie rzeczywistym, dostępności 24/7 oraz intuicyjnym interfejsie, aby BankLocator wyróżniał się na tle konkurencji i odpowiadał na zróżnicowane potrzeby użytkowników.
Podsumowanie Analizy
Przeprowadziłam analizę konkurencyjną pięciu aplikacji bankowych, oceniając osiem kluczowych funkcji, aby zidentyfikować mocne strony i braki, co stało się podstawą do stworzenia projektu BankLocator.
- 70% aplikacji oferuje podstawowe funkcje lokalizacji bankomatów i oddziałów
- 50% aplikacji jest zintegrowanych z Google Maps
- 20% aplikacji zapewnia personalizację opartą na AI lub aktualizacje w czasie rzeczywistym
Przeanalizowanych aplikacji
Kluczowych funkcji
Możliwości innowacji
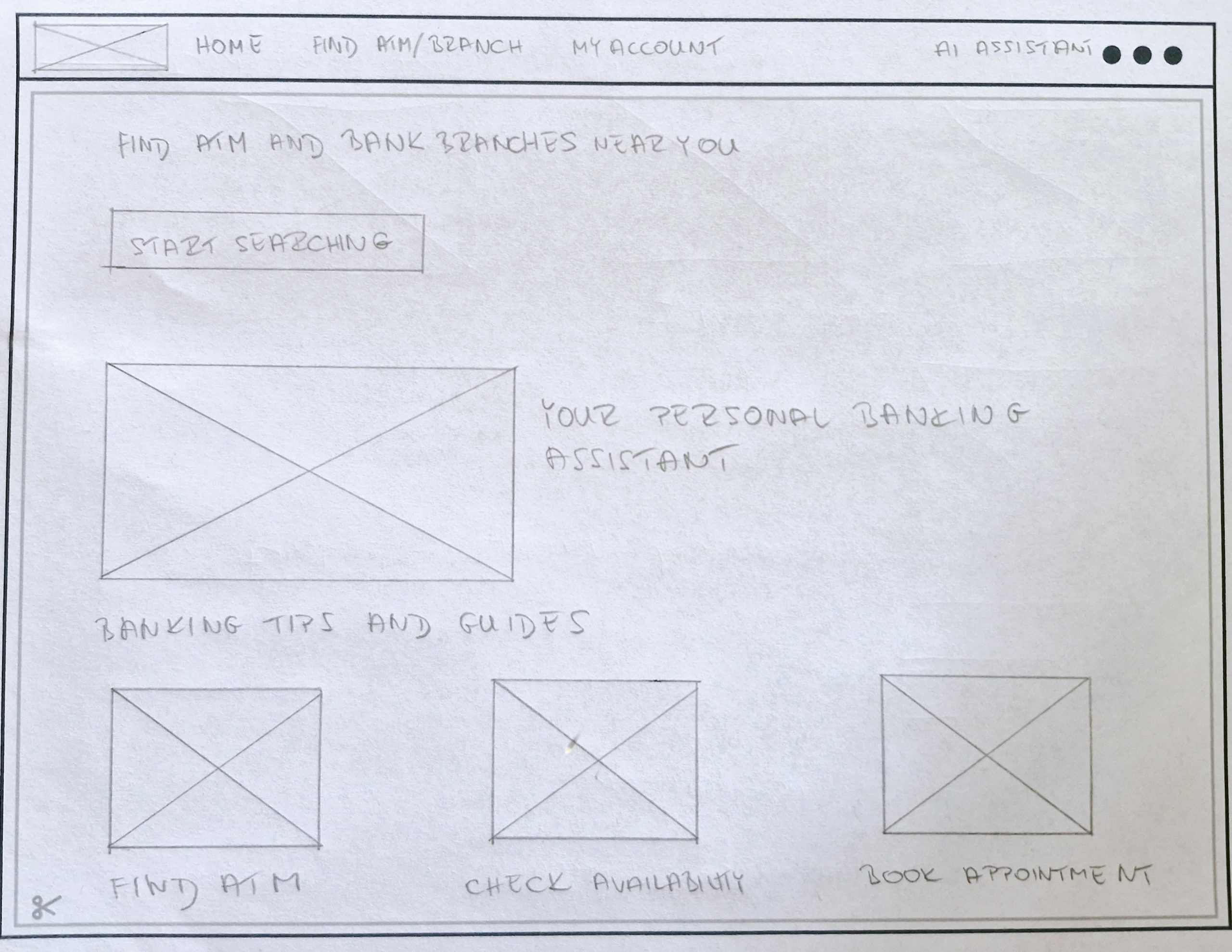
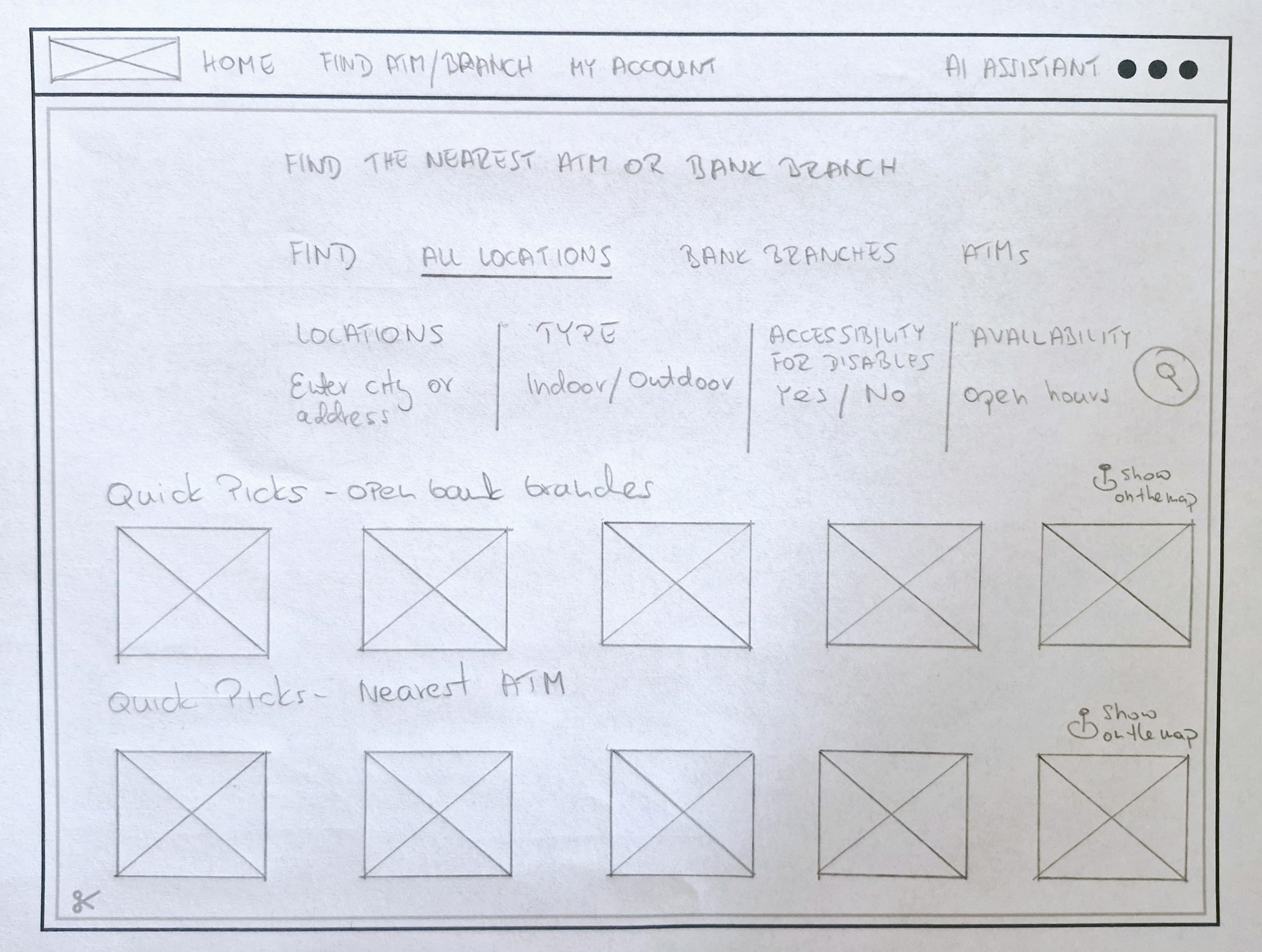
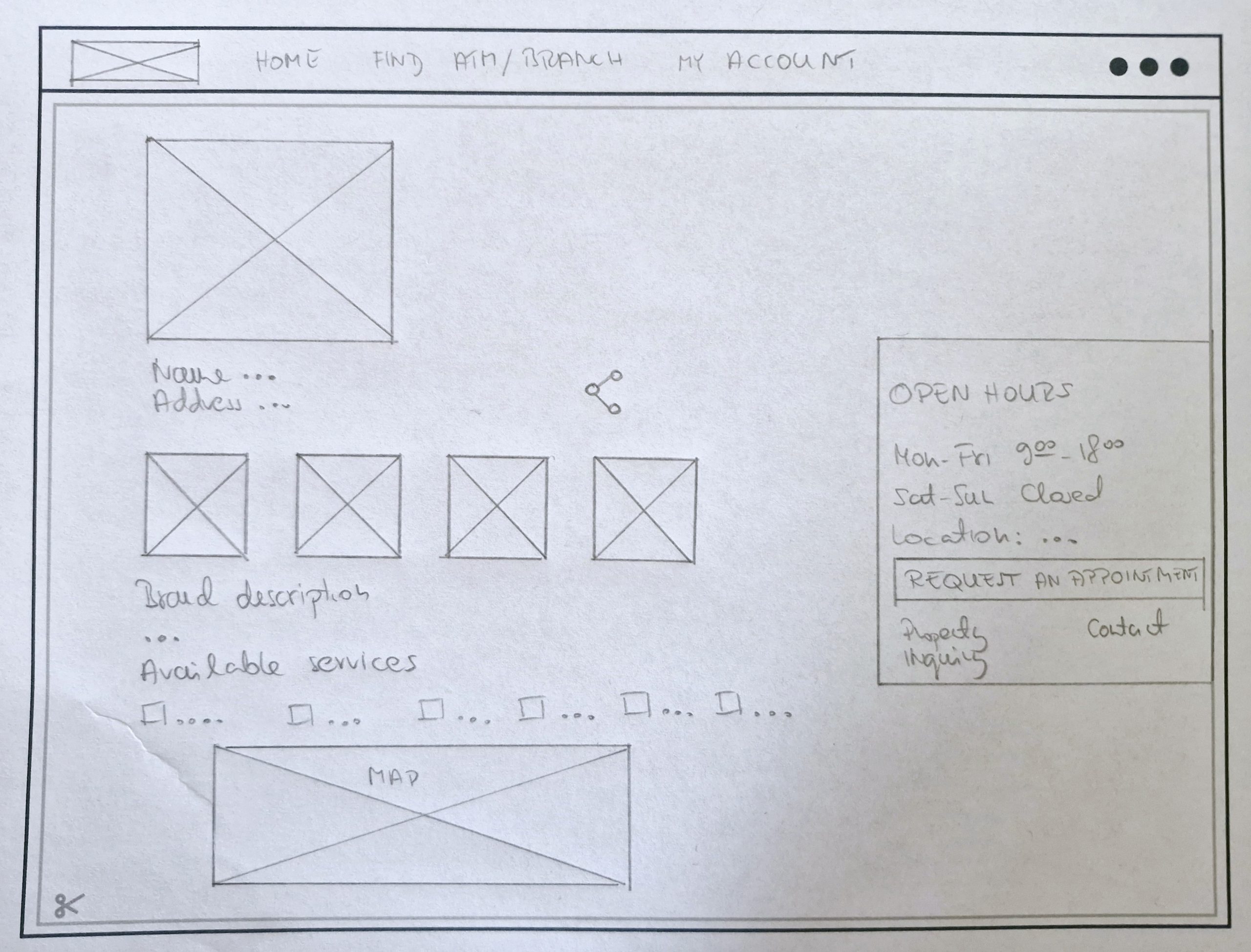
Paper Prototyping
Zaprojektowałam podstawowy layout, koncentrując się na zaawansowanych opcjach filtrowania, takich jak bankomaty dostępne 24/7, dostępność dla osób z niepełnosprawnościami i płynna nawigacja. Kluczowe funkcje oparte na AI, w tym spersonalizowane rekomendacje i integracja asystenta głosowego, były niezbędne do stworzenia doświadczenia zorientowanego na użytkownika.
Guerrilla Testing – Szybkie Testy Użyteczności
Aby zapewnić najlepsze doświadczenia użytkownika, przeprowadziliśmy szybkie testy użyteczności z 3-5 osobami. Celem było sprawdzenie intuicyjności wyszukiwarki i identyfikacja problemów UX. Na podstawie uzyskanych informacji wprowadziliśmy kluczowe poprawki, aby zoptymalizować użyteczność i dostępność.
Kluczowe Wnioski & Poprawki
Opcja „Request a Call Back” zamiast „Request an Appointment
Użytkownicy woleli szybką opcję oddzwonienia niż samodzielnie rezerwować termin. Zamiast ręcznej rezerwacji dodaliśmy przycisk natychmiastowej prośby o telefon od przedstawiciela banku.
Poprawiona intuicyjność wyszukiwania
Niektórzy użytkownicy nie byli pewni gdzie rozpocząć wyszukiwanie, co powodowało dezorientację. Ulepszyliśmy widoczność paska wyszukiwania i filtrów, aby nawigacja była bardziej intuicyjna.
Lepsza dostępność funkcji
Testujący zwrócili uwagę na konieczność wyraźniejszych etykiet i kontrastu przycisków, co poprawi komfort korzystania z aplikacji, zwłaszcza dla osób z wadami wzroku.
Szybszy dostęp do informacji o oddziałach i bankomatach
Użytkownicy oczekiwali szybszej ścieżki do kluczowych informacji o oddziałach,ograniczając liczbę wymaganych kliknięć.
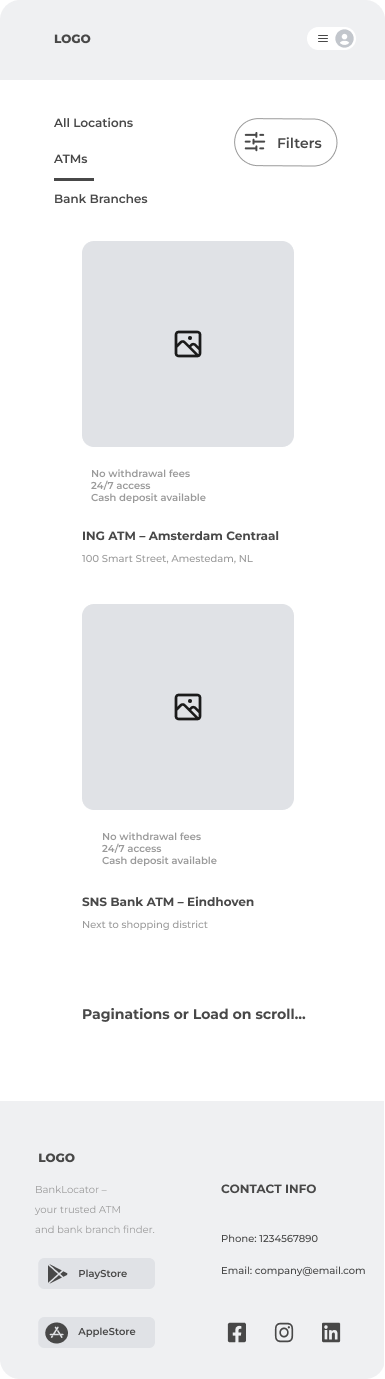
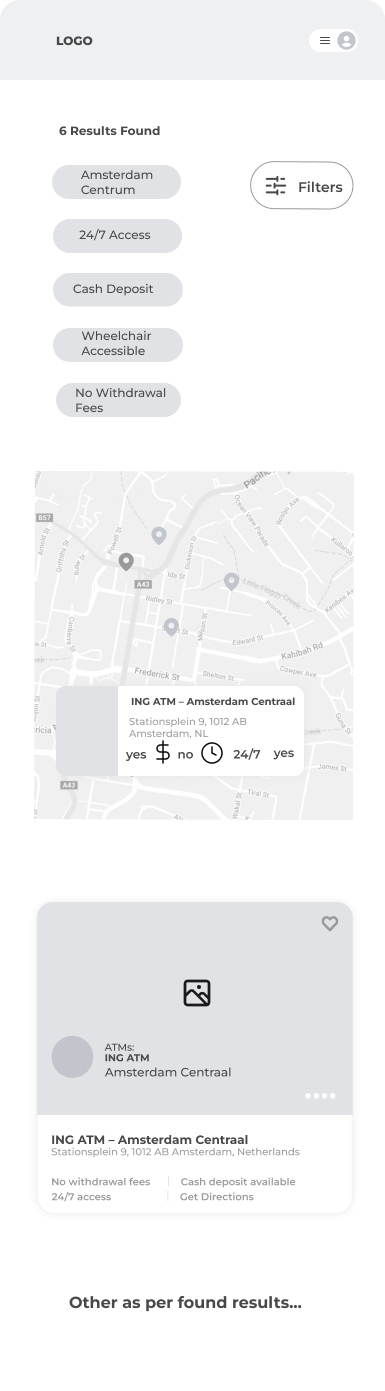
Wireframe’y mobilne
The wireframes for the smallest viewport (mobile, S) showcase the key screens of the application optimized for mobile users. The layout has been adjusted for comfortable one-handed navigation, with the most frequently used features placed in easily accessible areas.

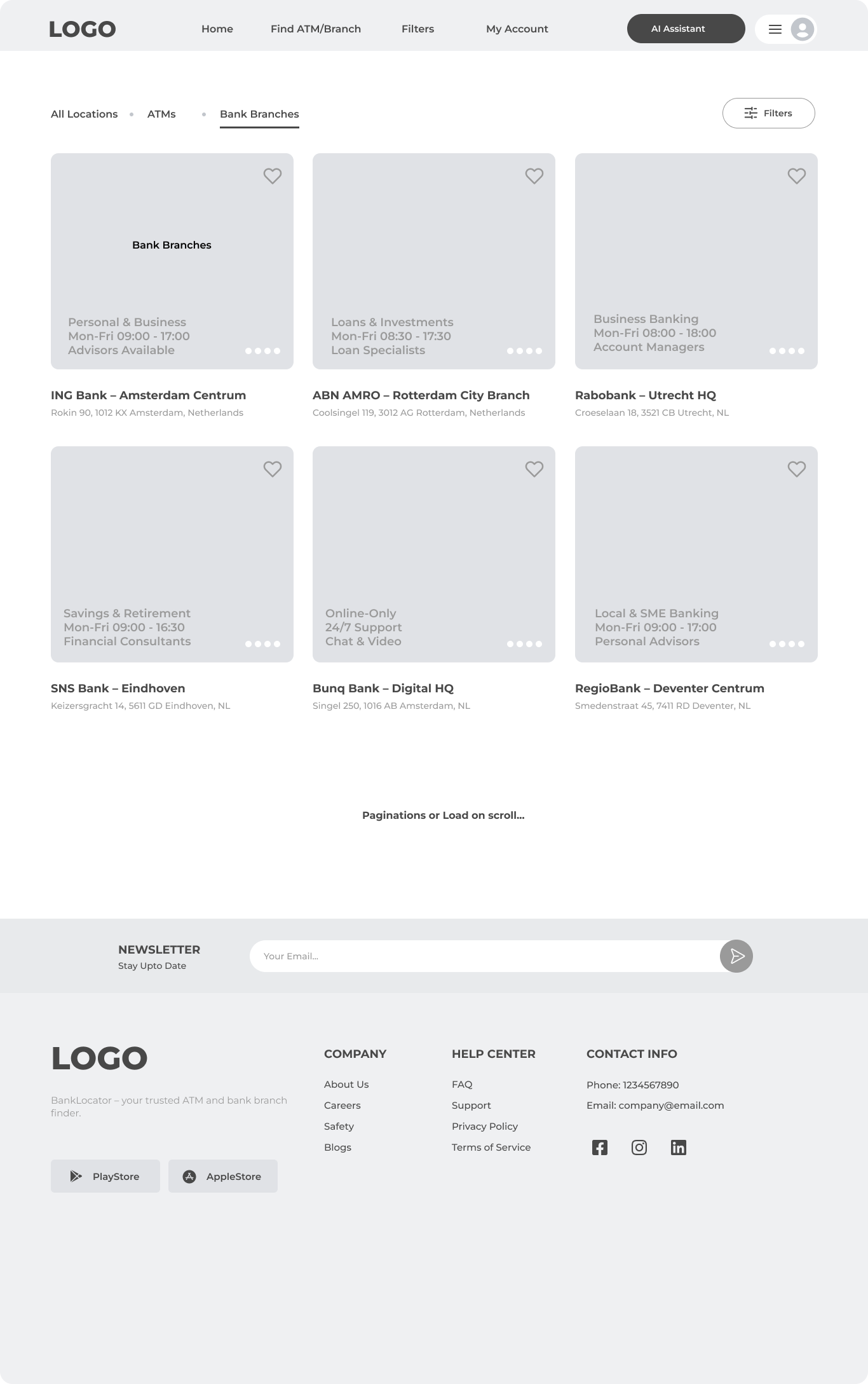
Find Bank Branch

Bank Location List

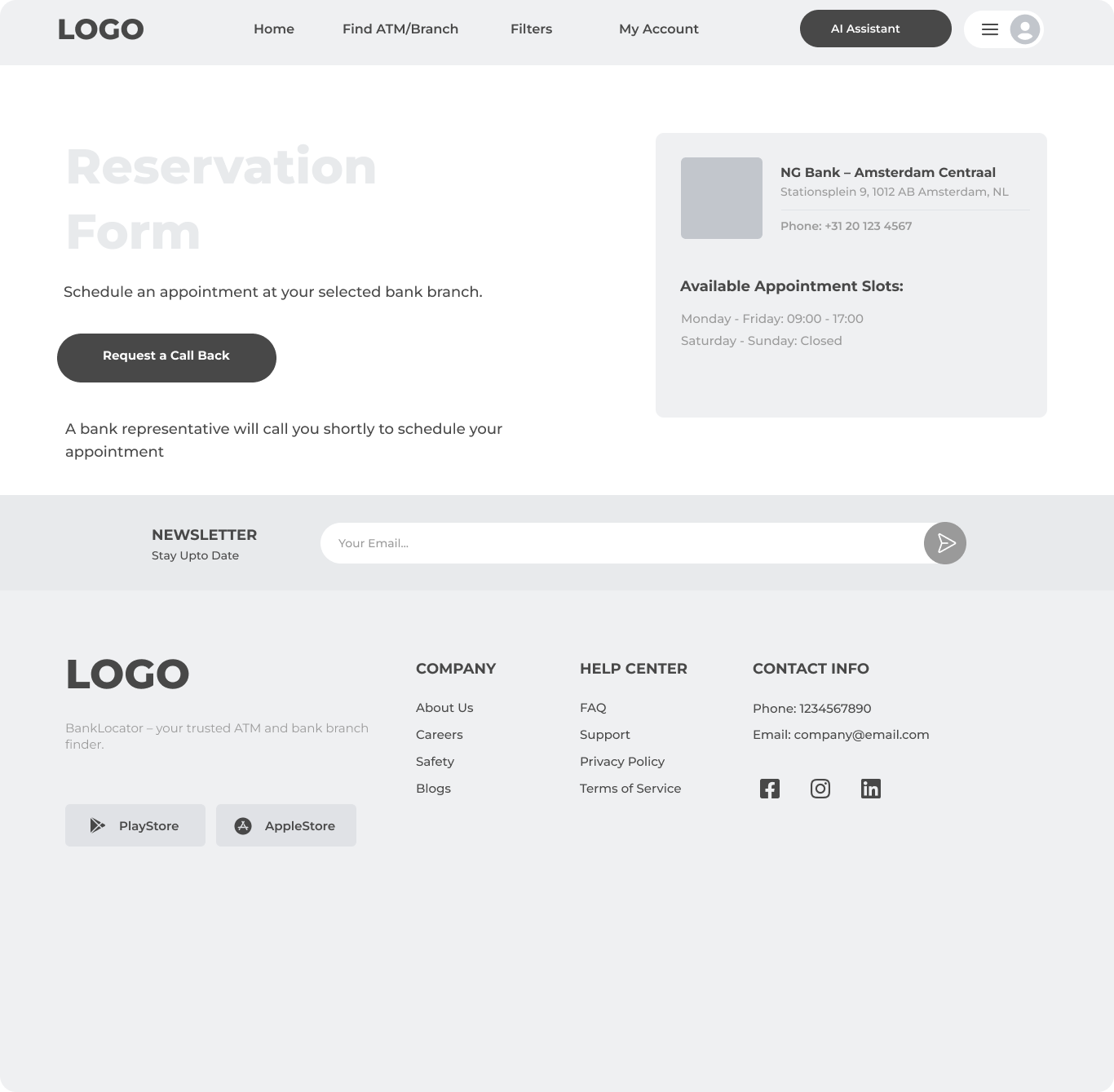
Book Meeting
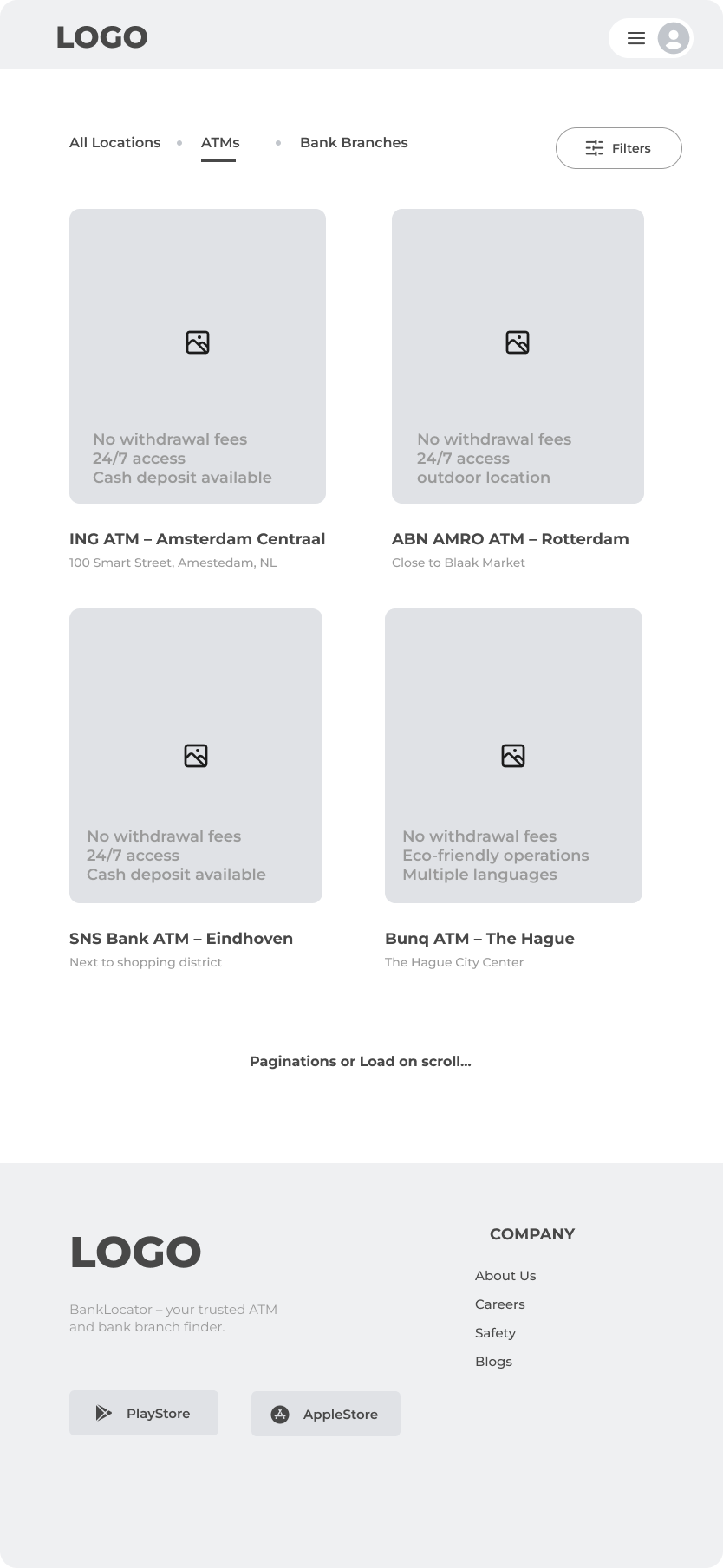
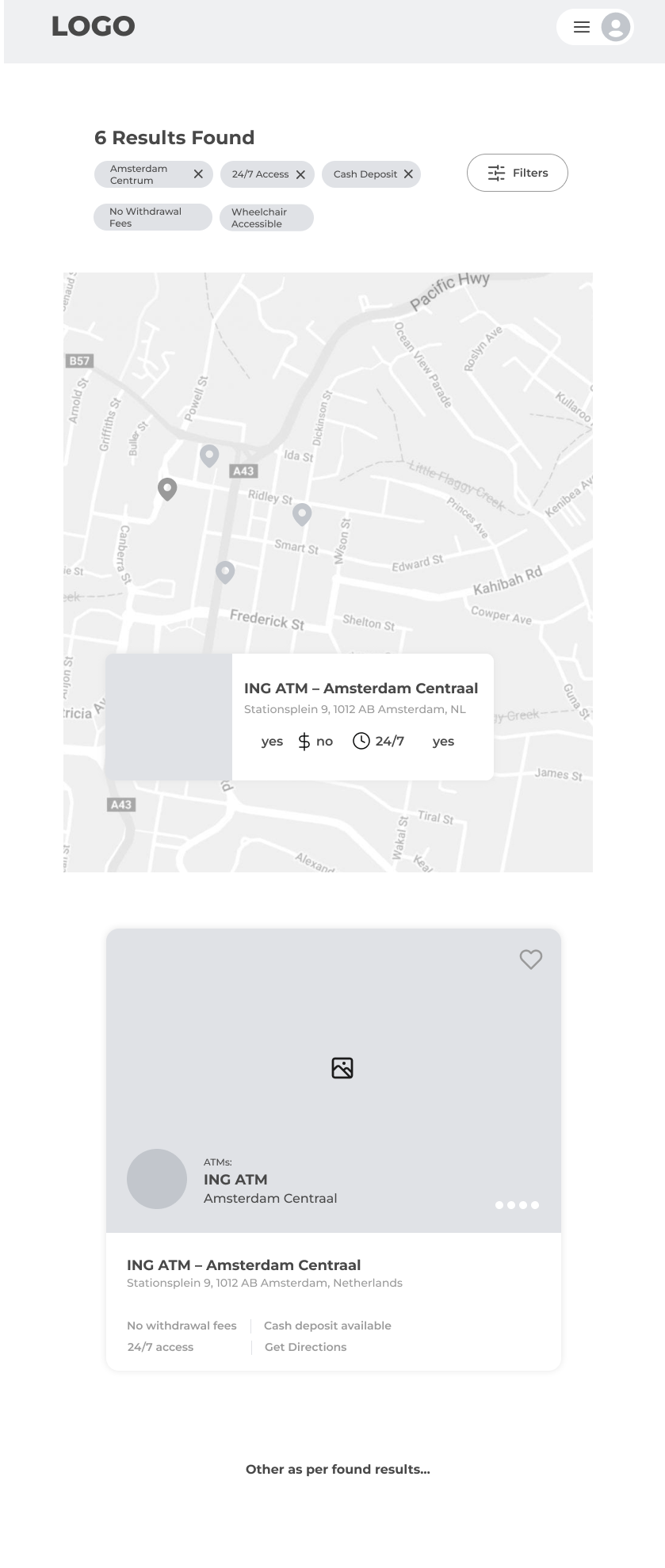
Wireframe’y na tablet
Responsive design ensures smooth adaptation of the interface to tablet screens (M). The wireframes illustrate the optimal arrangement of elements for a larger workspace, improving readability and intuitive navigation.

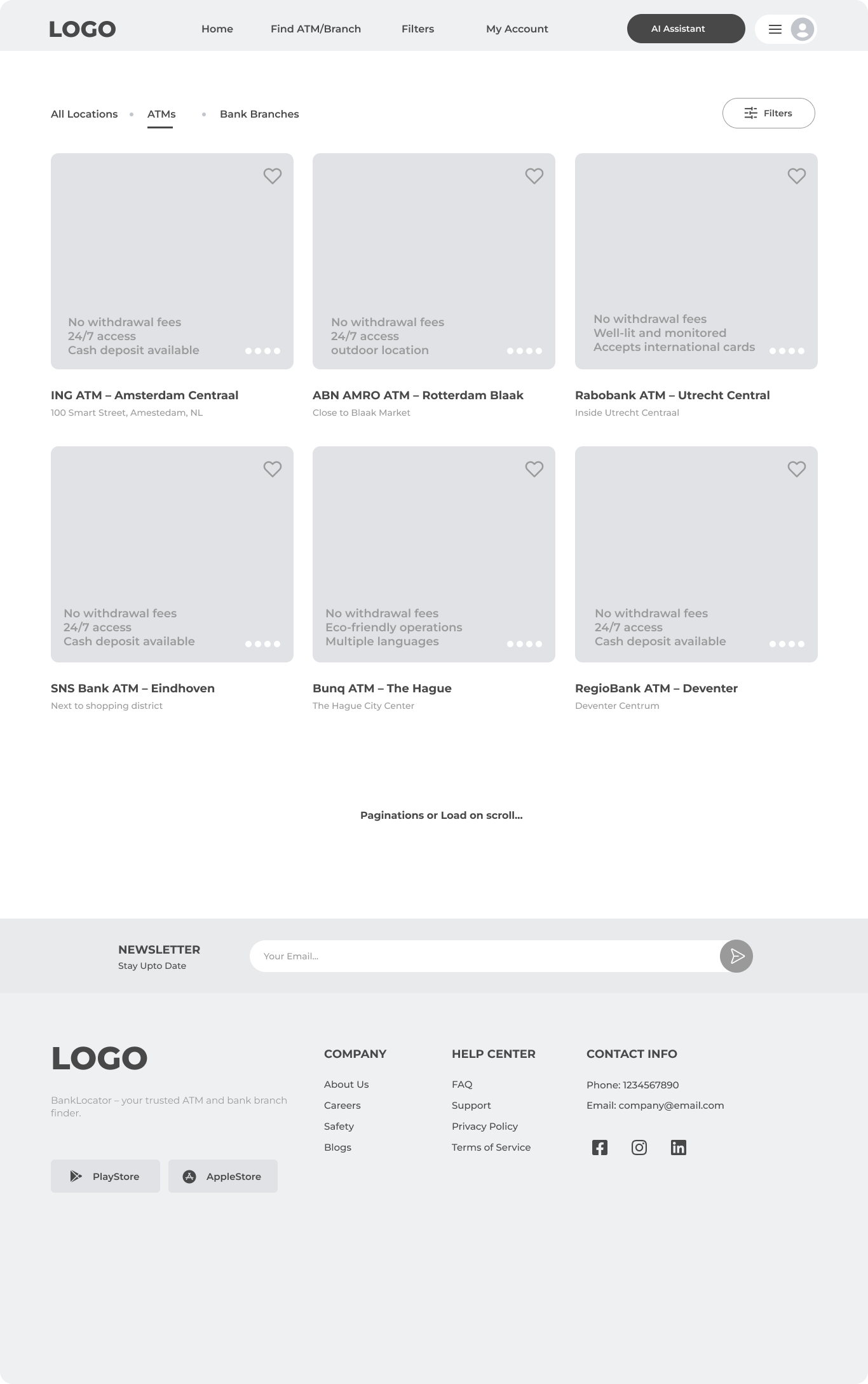
Find ATMs

ATMs locations list

ATMs map view
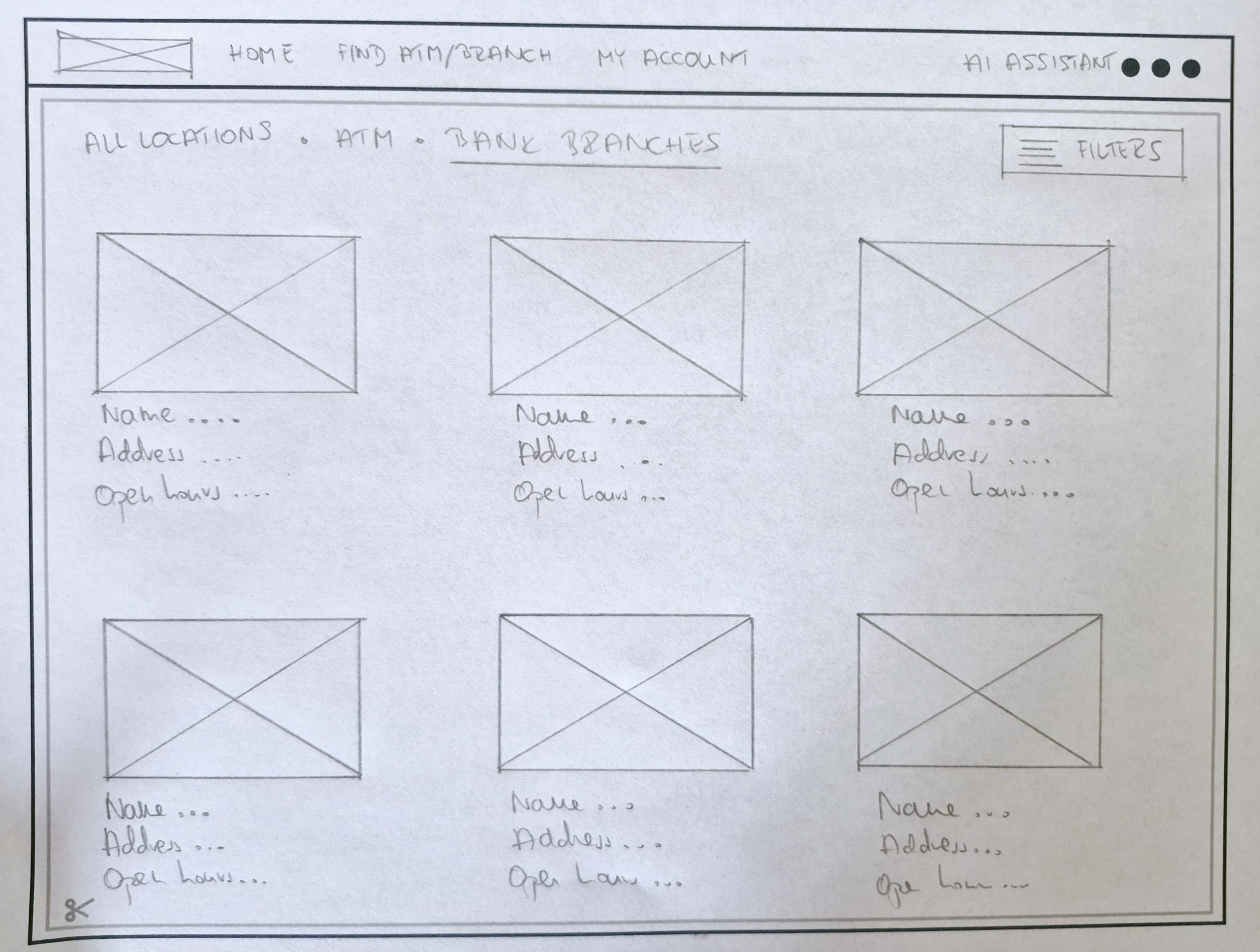
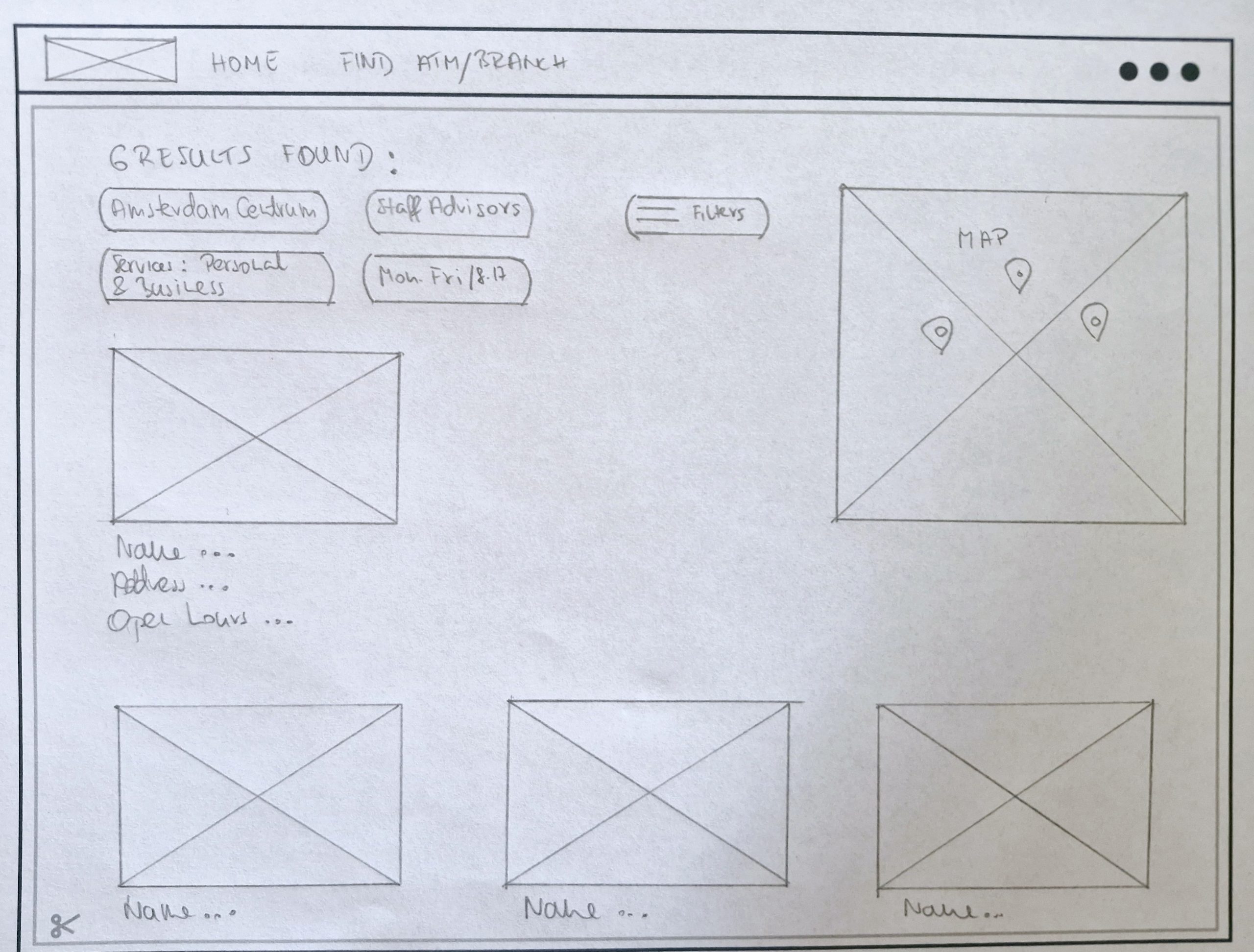
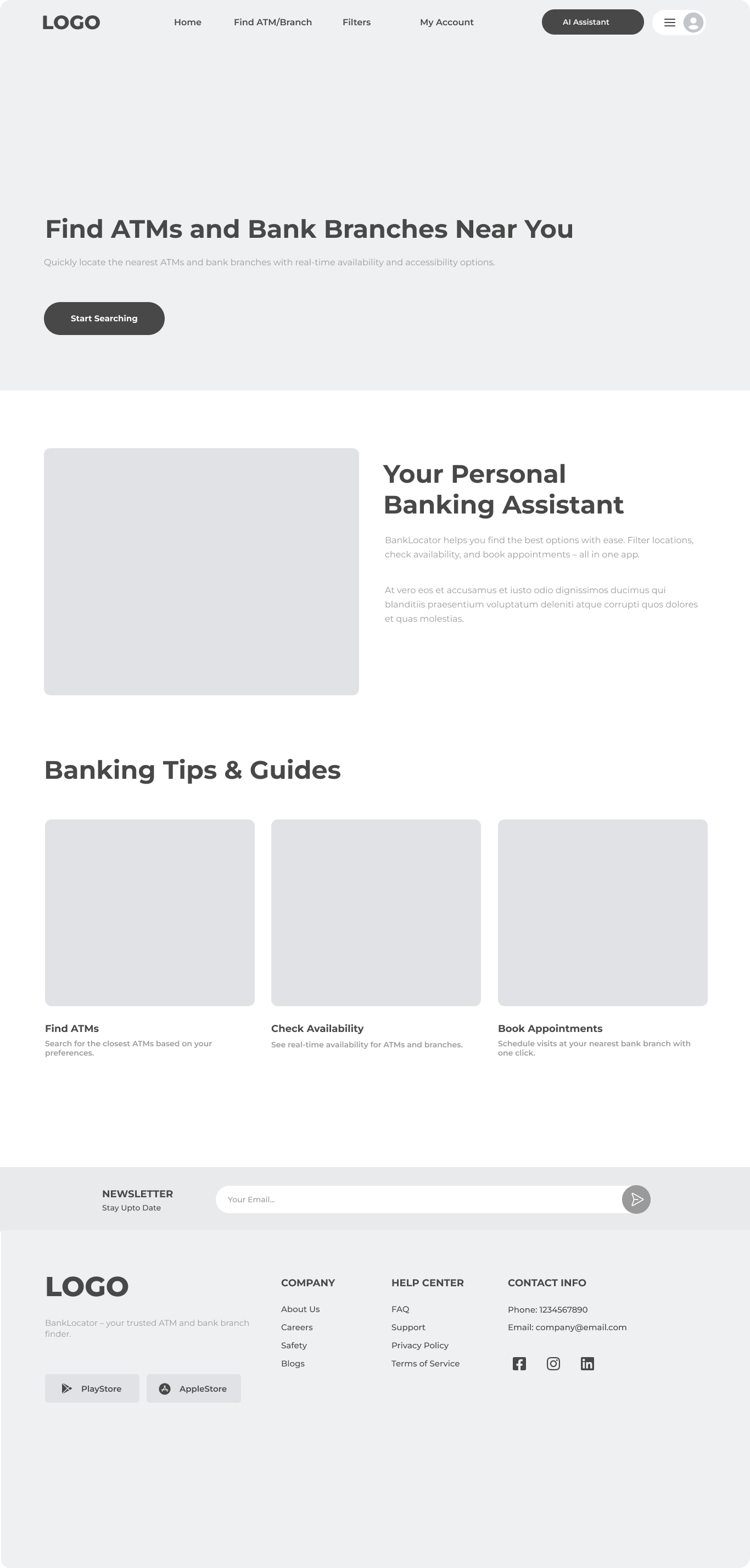
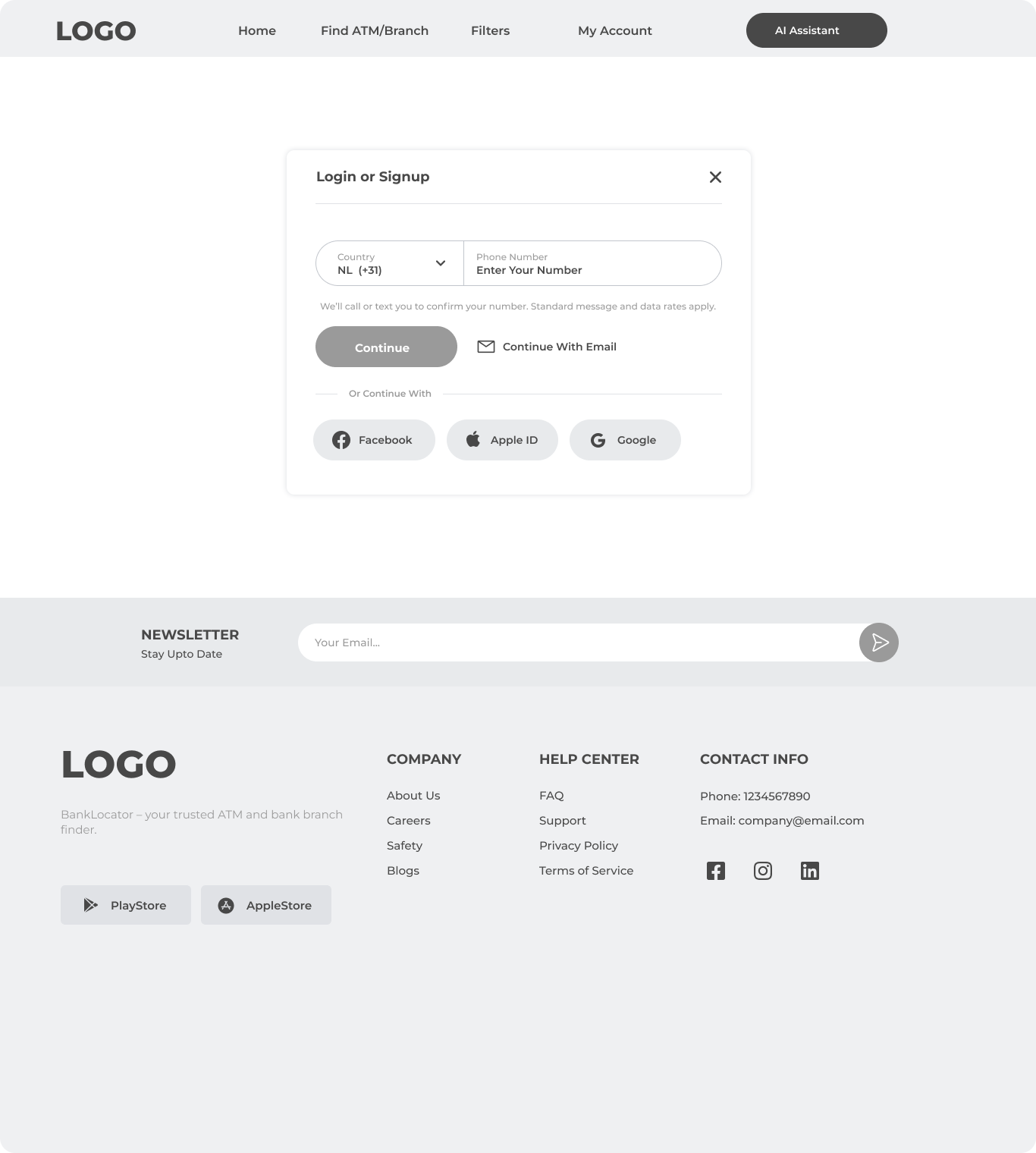
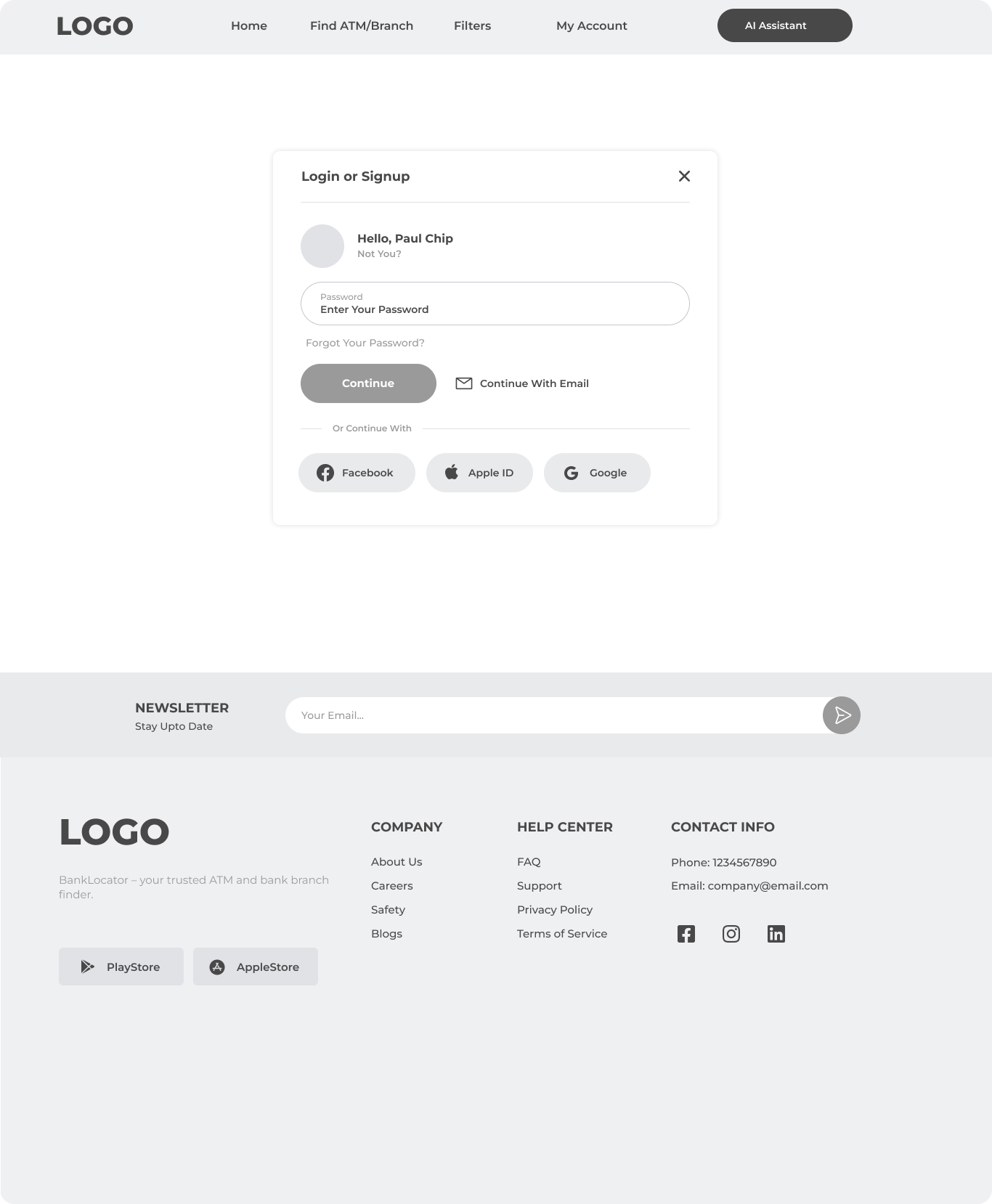
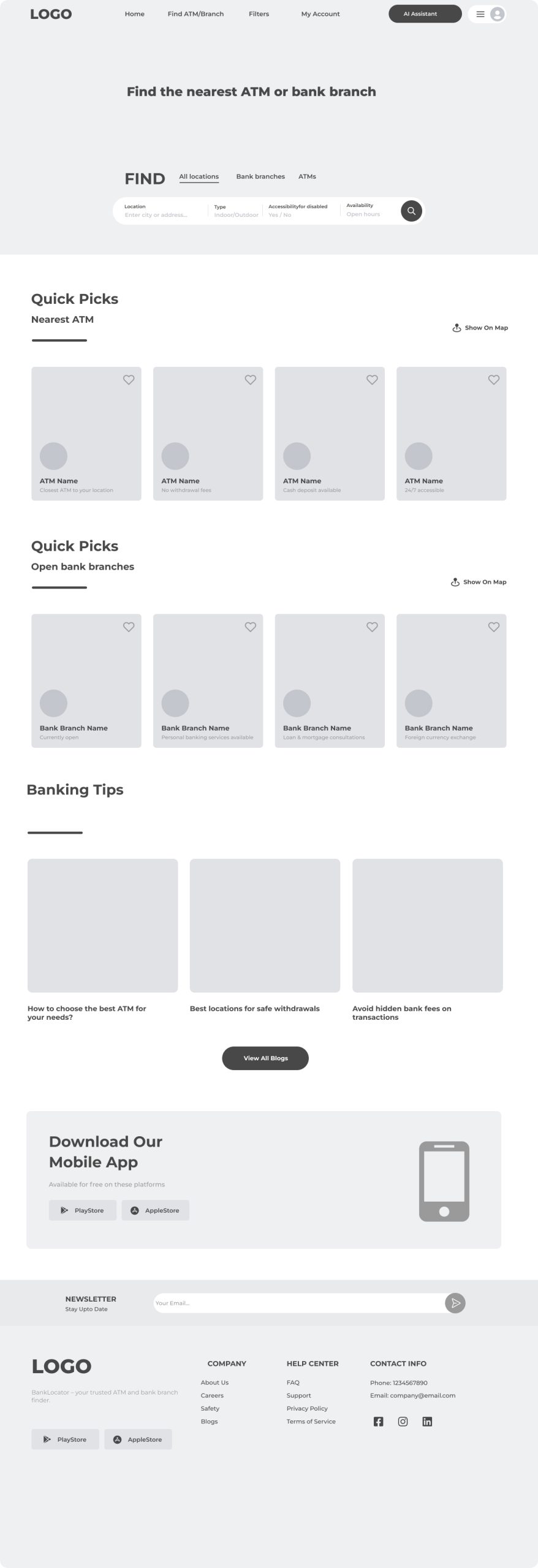
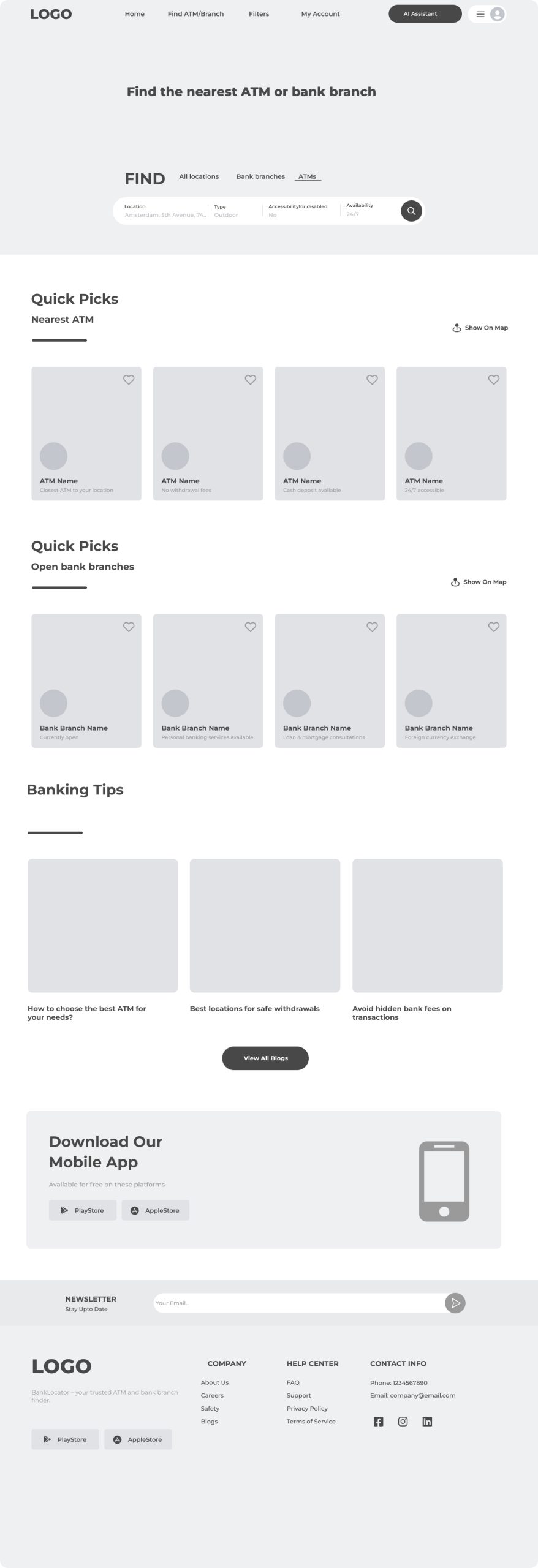
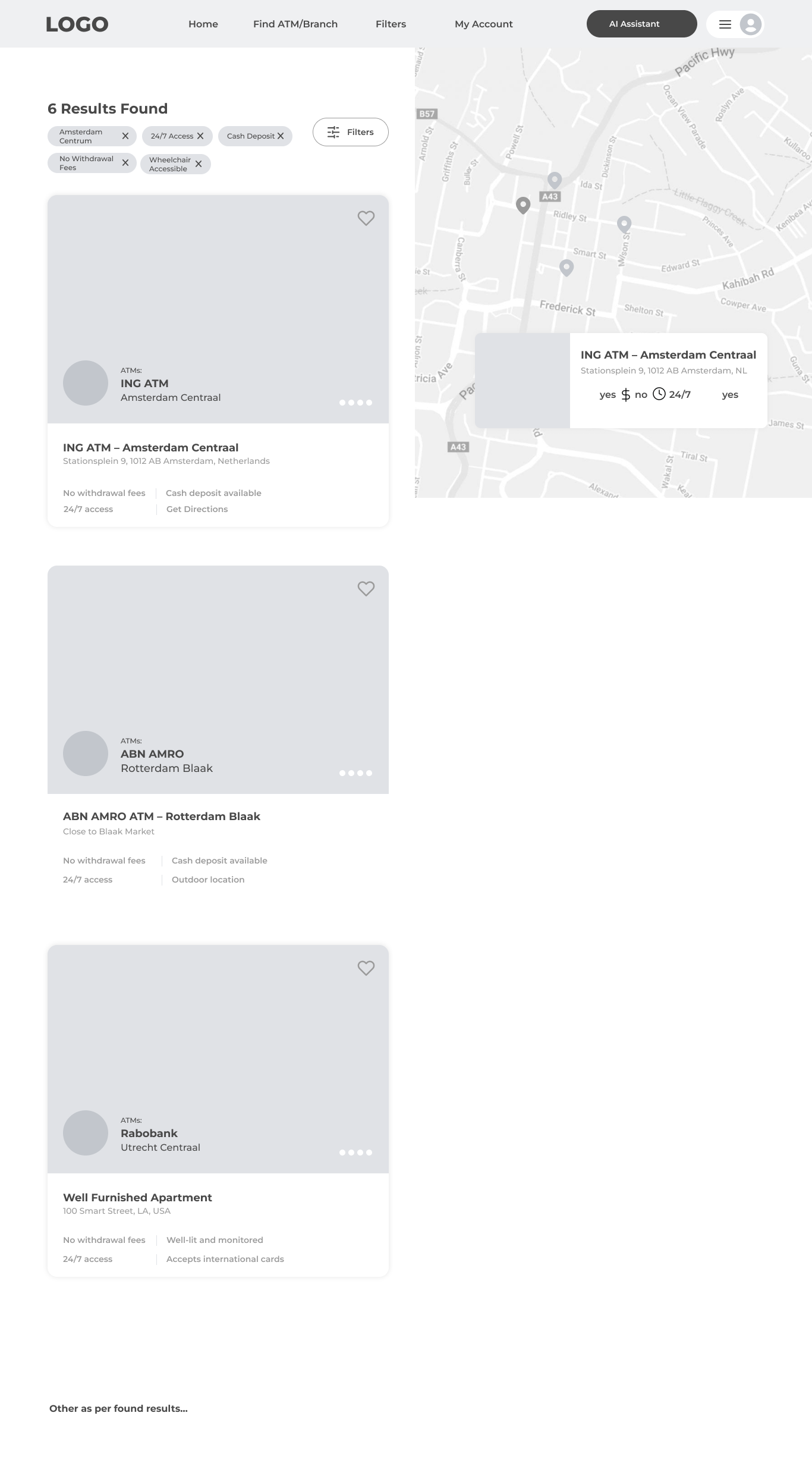
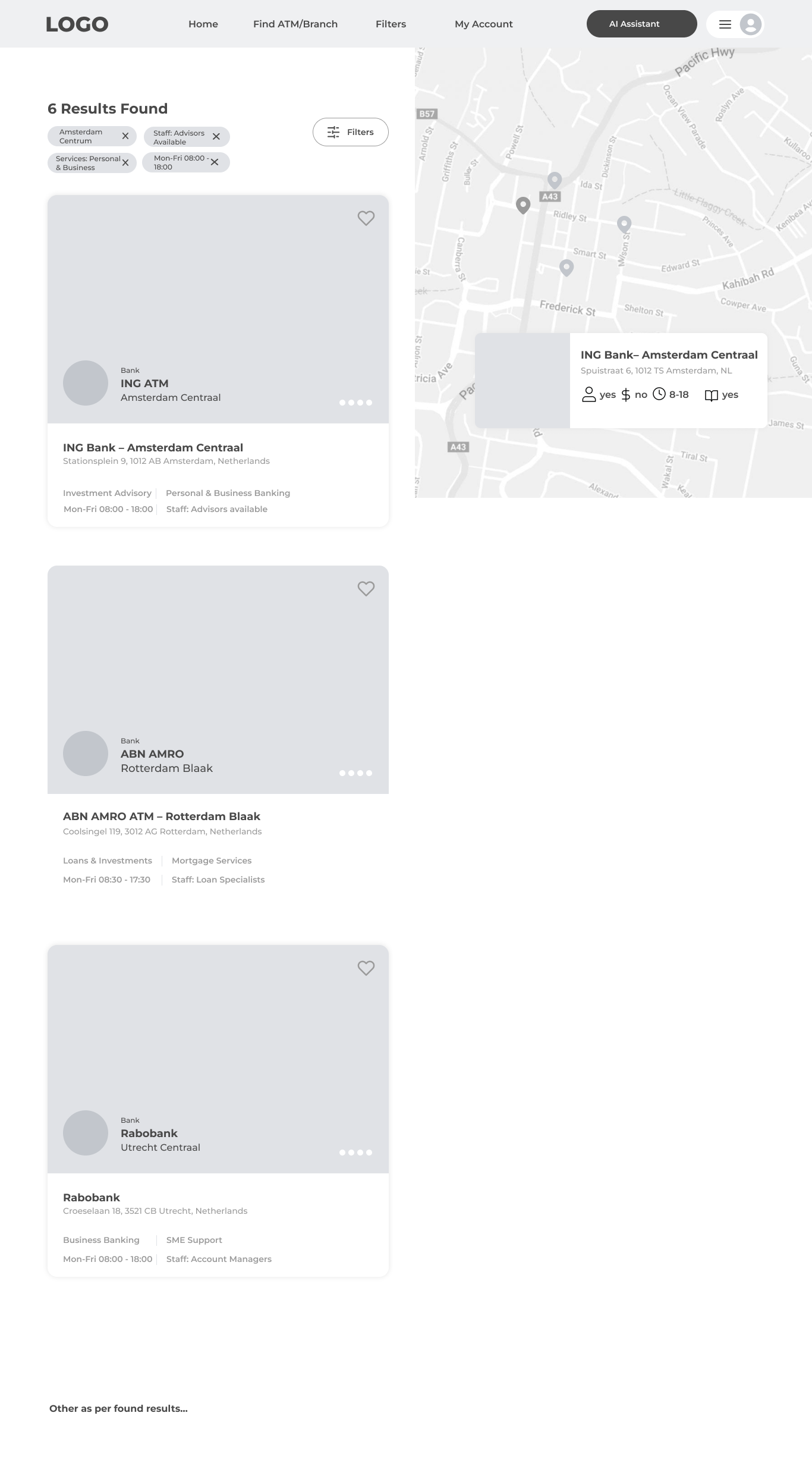
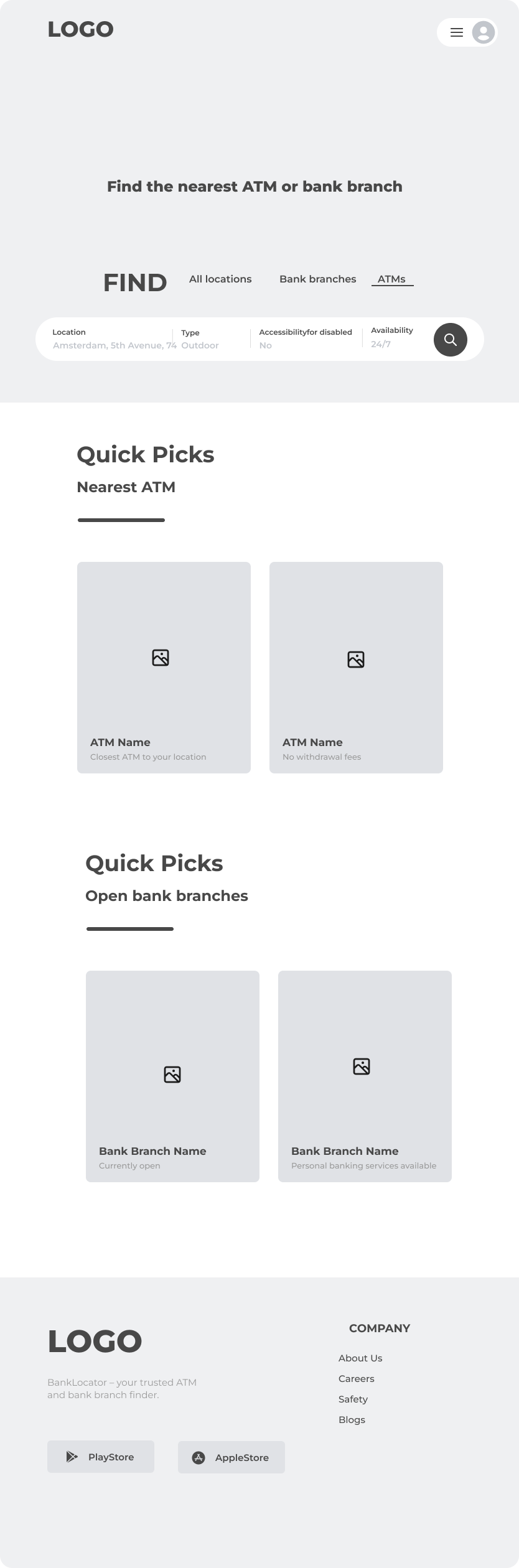
WIREFRAME’Y DLA DESKTOPU
Interaktywne i statyczne wireframe’y dla widoku desktopowego (L) przedstawiają pełną funkcjonalność aplikacji. Układ został zoptymalizowany pod kątem intuicyjnej nawigacji, umożliwiając szybkie wyszukiwanie, filtrowanie i przeglądanie szczegółowych informacji o placówkach bankowych i bankomatach.
INTERAKTYWNY PROTOTYP
Prezentacja finalnej wersji interaktywnego prototypu aplikacji. Film pokazuje kluczowe przepływy użytkownika, w tym wyszukiwanie oddziałów i bankomatów, filtrowanie wyników oraz podgląd szczegółowych informacji o placówkach bankowych.
Podsumowanie Projektu
UX
Fintis to intuicyjna aplikacja umożliwiająca szybkie i efektywne wyszukiwanie bankomatów oraz placówek bankowych. Dzięki zaawansowanym filtrom, integracji z AI oraz przejrzystemu interfejsowi użytkownicy mogą łatwo znaleźć najbliższe lokalizacje dopasowane do ich potrzeb.
Produkt
-
Zaawansowane wyszukiwanie i filtrowanie
Użytkownicy mogą wyszukiwać bankomaty i placówki według lokalizacji, dostępności, opłat i dodatkowych usług. -
Przejrzysta i uporządkowana prezentacja wyników
Optymalny układ pozwala na szybkie porównanie opcji i podjęcie świadomej decyzji.
Integracja AI
- Asystent AI wspierający użytkowników
Inteligentny asystent pomaga użytkownikom znaleźć najlepsze opcje i odpowiada na najczęstsze pytania dotyczące dostępności placówek. - Spersonalizowane rekomendacje
System uczy się preferencji użytkownika i sugeruje najdogodniejsze lokalizacje oraz usługi na podstawie wcześniejszych wyborów.
Komunikacja
- Przejrzysta nawigacja i transparentność kosztów
Wyraźne oznaczenie opłat i dostępności eliminuje ukryte koszty, zwiększając zaufanie użytkowników. - Optymalizacja kosztów i UX
Balans między użytecznością a efektywnością kosztową zapewnia maksymalną wartość dla użytkowników i firm.